Czym jest edytor?
Edytor HTML bloggera działa na podobnych zasadach jak znane wszystkim edytory tekstowe. W skrócie pozwala on na pełny dostęp do całego kodu szablonu bezpośrednio z interfejsu bloggera. Na kod szablonu bloggera składają się:
- CSS,
- HTML,
- JavaScript,
- a wszystko powyższe przeplecione znacznikami bloggera.
Czym się różni od notatnika lub desktopowych edytorów?
Od notatnika przede wszystkim koloryzacją kodu oraz dostępem do bardziej zaawansowanych funkcji, które opisałam w artykule ze wskazówkami.
Jest też znacznie uboższy w możliwości względem desktopowych edytorów programistycznych (Notepad ++, Atom), nie wspominając o IDE (IDE to zintegrowane środowisko programistyczne, czyli program dedykowany tworzeniu i modyfikowaniu oprogramowania). Jednak w odróżnieniu od nich pozwala na natychmiastowy podgląd zmian online, co jest niestety niemożliwe we wcześniej wymienionych programach, ponieważ nie wspierają one znaczników bloggera.
Jak otworzyć edytor kodu HTML bloggera?
- Z menu bloggera po lewej stronie wybierz zakładkę Motyw.
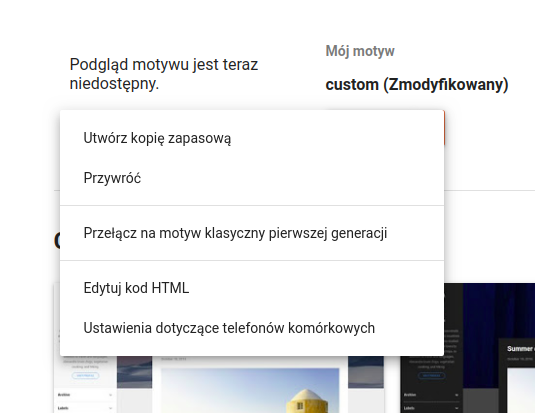
- Rozwiń menu przy przycisku Dostosuj.
- Wybierz czwartą pozycję z listy: edytuj kod HTML.
- Nowo załadowana strona to edytor kodu.
 |
| Rozwinięte menu w zakładce Motyw |
Jak korzystać z edytora?
Podstrona z edytorem HTML różni się wyglądem od pozostałego interfejsu bloggera. To, na co powinno się zwrócić uwagę w pierwszej kolejności to:
- pasek ikon w prawym górnym rogu ekranu. Upraszczają one pracę z kodem, a ostatnia z nich służy do zapisu wprowadzonych w HTMLu zmian. Po więcej odsyłam do sekcji interfejs edytora w poprzednim artykule.
- szary pas po lewej stronie kodu. Wypisane tam liczby to numery linii kodu. Ta informacja jest bardzo przydatna, jeżeli po próbie zapisu zmian otrzymamy komunikat o błędzie. W tym komunikacie podany jest numer wiersza, w którym nastąpił problem. Poza liczbami znajdują się tam także strzałki. Pozwalają one na zwijanie i rozwijanie elementów kodu HTML. Tyczy się to wszystkich tagów HTML i bloggera, które posiadają znak otwarcia oraz zamknięcia.
- kolorowa składnia, która ułatwia wprowadzanie zmian. CSS w edytorze jest podświetlany na niebiesko. HTML i znaczniki bloggera: mieszanką czerwieni, zieleni i odrobiny niebieskiego. Kod JavaScript nie jest w ogóle kolorowany.
-
komunikaty błędu w lewym dolnym rogu ekranu
Uwaga: zmiany w kodzie nie zostaną zapisane tak długo, jak będzie się pojawiał komunikat błędu.
 |
| Wygląd edytora kodu bloggera |
Kiedy korzystać z edytora?
- Kiedy wiesz, co robisz. ;)
- Kiedy chcesz się nauczyć korzystać z edytora i zmiany wprowadzasz na testowym blogu.
- Kiedy postępujesz według dokładnie opisanej instrukcji, która jasno określa jakie zmiany i w jakich częściach kodu należy wprowadzić.
- Kiedy potrzebujesz edytować już istniejące ostylowanie szablonu (CSS).
- Kiedy chcesz zmienić strukturę HTML np. zmienić kolejność kolumn lub edytować kod widgetu.
- Kiedy zamierzasz dodać do szablonu obszerne skrypty JavaScript.
Kiedy z edytora nie korzystać?
- Kiedy chcesz dodać kod CSS. Wtedy najlepiej skorzystać z możliwości Dostosowania.
- Kiedy potrzebujesz zmienić kolejność widgetów. Do tego służy zakładka Układ.
- Kiedy instrukcja jest niejasna lub pochodzi z niesprawdzonych źródeł.
- Kiedy chcesz dodać JavaSciript, ale obawiasz się edycji kodu lub nie wiesz, gdzie ten skrypt wkleić. Można go wówczas opublikować przez widget HTML/JavaScript. Takie rozwiązanie sprawdza się przy niewielkiej ilości skryptów.
Uwaga: nieprzemyślane stosowanie kodów JavaScript z niepewnych źródeł może skutkować lukami bezpieczeństwa dla ciebie lub twoich czytelników.
Napisz o swoich doświadczeniach
Jeżeli macie jeszcze jakieś pytania dotyczące edytora, napiszcie je w komentarzu. Chętnie rozbuduję artykuł lub, jeżeli pytań będzie sporo, napiszę jego drugą część.
Przypominam także o instagramie. Zaobserwuj mnie tam, aby otrzymywać z wyprzedzeniem powiadomienia o nowościach i mieć wpływ na tematykę tego bloga za pomocą stories. Będą się tam też pojawiać bloggerowe ciekawostki, które są zbyt krótkie na post na blogu.


Komentarze [0]
Prześlij komentarz