Dzisiaj chciałabym podzielić się z wami kilkoma wskazówkami, które pomogą wam w szybszym i wygodniejszym korzystaniu z edytora kodu szablonu udostępnianego przez bloggera. Zdecydowanie jest on o wiele uboższym narzędziem niż dedykowane temu aplikacje takie jak Visual Studio Code, Atom czy chociaż Notepad++, ale wciąż skrywa ciekawe funkcjonalności, które mogą pomóc w kodowaniu.
Dobrze wiem, jak trudno jest zacząć pracę z narzędziem, którego się nie zna. Wskazówki zostały tak sformułowane, aby stanowiły pomoc również początkującym osobom, które nie miały dotychczas żadnej styczności z innymi edytorami kodu. Dokonywanie zmian w HTMLu wcale nie jest takie straszne, zwłaszcza kiedy pozna się narzędzie, które temu służy.
Jeżeli nie masz jeszcze żadnego doświadczenia, to w następnym tygodniu pojawi się artykuł zawierający podstawy. Opiszę w nim, czym właściwie edytor jest, co można w nim zrobić i kiedy powinno się z niego korzystać.
Wskazówki
Interfejs edytora
Zaczniemy od omówienia kolejnych ikon na pasku edytora (znajdują się w prawym, górnym rogu ekranu) z pominięciem ostatniej, która oczywiście służy do zapisania zmian w kodzie.
 |
| Ikony edytora kodu bloggera |
-
Przejdź do widgetu
Jest to pierwsza ikonka. Pozwala ona na przejście bezpośrednio do kodu widgetu. Wystarczy na nią kliknąć, a potem z listy wybrać widget, który nas interesuje. Myślę, że z tej funkcji korzystam najczęściej.
-
Wyświetl podgląd motywu
Jak sama nazwa wskazuje, funkcja pozwala na podgląd dokonanych zmian w motywie. W porównaniu do starszej wersji bloggera umożliwia też wizualizację na urządzeniach mobilnych (smartfon, tablet). Niestety podgląd dość wolno się ładuje, natomiast konieczność przeklikiwania się między podglądem a edytorem jest dla mnie uciążliwa. Z tego względu rzadko korzystam z tej funkcji.
Uwaga: Aby wyjść z trybu podglądu należy ponownie kliknąć na tę samą ikonkę.
-
Przywróć domyślne motywy widgetu
Ta funkcja przywraca kod HTML widgetów do jego domyślnej, oferowanej przez bloggera postaci. Po kliknięciu na tę ikonę, pojawia się okno dialogowe. Można w nim wybrać widget, którego kod chce się przywrócić do "ustawień fabrycznych".
-
Cofnij ostatnie zmiany
Ta funkcja przywraca stan kodu z ostatniego zapisu. W zasadzie działa po prostu jak nie zapisanie dokonanych zmian.
Skróty klawiaturowe
Ctrl + F — Myślę, że tego skrótu nie trzeba nikomu przedstawiać. Warto jednak zauważyć, że aby skorzystać z wyszukiwarki edytora, a nie tej dostarczanej przez przeglądarkę, musimy mieć aktywny kursor w edytorze.
Uwaga: wyszukiwarka przeglądarki nie jest w stanie prześledzić całego kodu.
Ctrl + G / Ctrl + Shift + G — Pozwala na przemieszczanie się pomiędzy wyszukanymi ciągami tekstu. Może pełnić również funkcję wyszukiwania tak jak Ctrl + F.
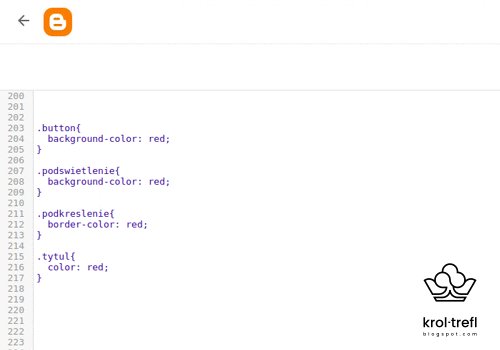
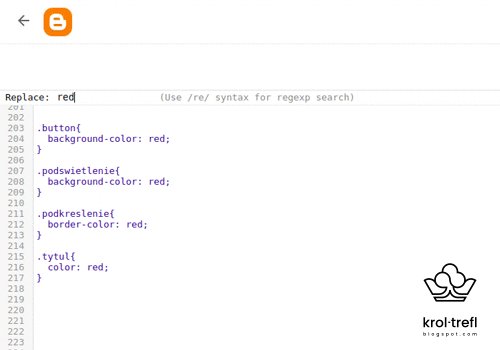
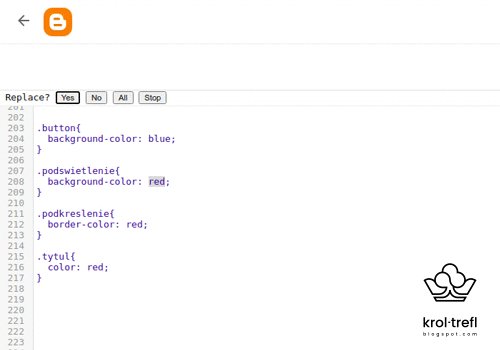
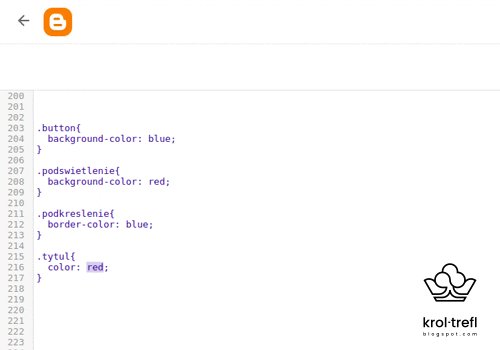
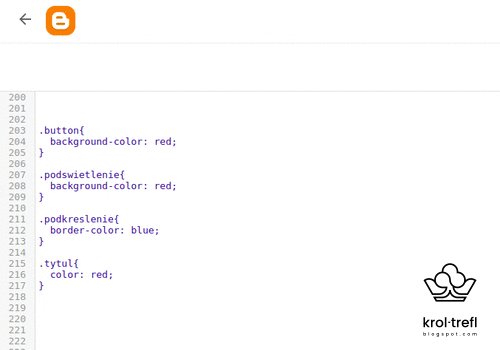
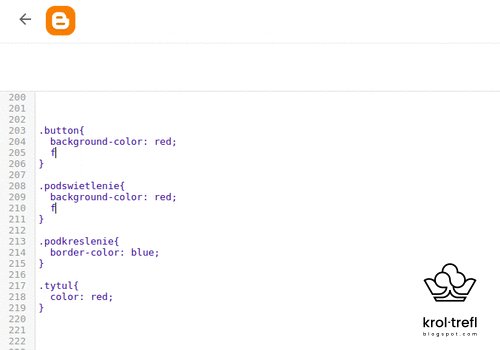
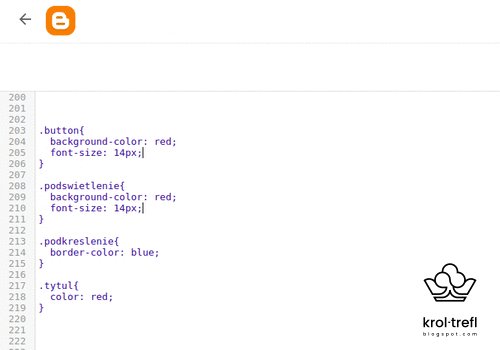
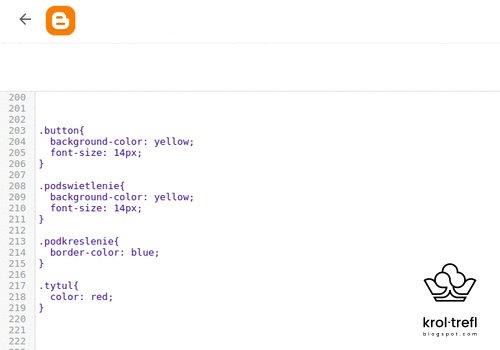
Ctrl + Shift + F — Ten skrót pozwala na wyszukanie i zastąpienie danego ciągu tekstowego innym. Najpierw wpisujemy tekst, który będziemy zastępować. Dopiero po wciśnięciu enter wpisujemy tekst zastępujący. Począwszy od położenia kursora w edytorze, kolejne wciskanie enter będzie wywoływać pytanie czy chcemy zamienić następne występowania wprowadzonym wcześniej tekstem. Poniżej przedstawiam animację działanie tej funkcji.
 |
| Animacja przedstawiająca działanie Ctrl + Shift + F |
Ctrl + Shift + R — W tym przypadku zastąpione zostaną wszystkie wystąpienia danego ciągu znaków.
Ctrl + kliknięcie lewym przyciskiem myszy — Pozwala na utworzenie w edytorze dowolnej ilości kursorów, a co za tym idzie dokonywania tych samych zmian w wielu miejscach jednocześnie. Można również wszystkie kursory przesuwać w górę i w dół za pomocą strzałek klawiatury, czy wkleić teksty za pomocą Ctrl + V. Jako podgląd działania tej funkcji również zamieściłam animację.
 |
| Podgląd działania Ctrl + kliknięcie lewym przyciskiem myszy |
Alt + zaznaczenie lewym przyciskiem myszy — Pozwala na zaznaczenie dowolnych znaków. Prowadzi też do powstania wielu kursorów.
Ctrl + D — Usuwa bieżącą linię, w której znajduje się kursor. W porównaniu do Ctrl + V, nie przechowuje usuniętej linii w pamięci podręcznej.
Ctrl + ] / Ctrl + [ — Powyższe skróty kolejno tworzą i usuwają wcięcie o długości dwóch spacji (po prostu są wstawiane dwie spacje), w przeciwieństwie do tabulatora, który jest jednym znakiem o szerokości 4 spacji.
Ctrl + I / Ctrl + Y — Te skróty kolejno rozwijają i zwijają wszystkie ukryte za pomocą strzałek fragmenty kodu.
Ctrl + Q — Rozwija i zwija fragment kodu, w którym znajduje się kursor (w przypadku zagnieżdżeń rozwija i zwija pierwszego rodzica).
Czego mi brakuje
Przede wszystkim brakuje mi automatycznego formatowania kodu, które było w poprzedniej wersji. Usunięcie tej funkcji to dla mnie kompletna pomyłka. Jeden przycisk wystarczył, aby wprowadzony w trakcie zmian chaos we wcięciach HTML odszedł w niepamięć.
Edytor też nie pozwala na zwijanie i rozwijanie kodu w ramach zaznaczenia. To byłoby dla mnie bardzo pomocne, bo pozwalałoby mi się skupić na jednej części kodu, mając jednocześnie zwiniętą resztę. Mniej scrollowania i mniej zszarganych nerwów.
Niezmiernie jest mi przykro, że nie mogę zmienić motywu z jasnego na ciemny. To życzenie tyczy się już całego kokpitu bloggera. Dla mnie, nocnego marka, praca na jasnym interfejsie jest małym dramatem, z którym muszę się mierzyć za każdym razem, kiedy przychodzi mi korzystać z bloggera późnym wieczorem.
Nie zliczę też, ile razy musiałam się upewniać, czy edytuję właściwy szablon, ponieważ strona z edytorem kodu nie wyświetla informacji o nazwie bloga. Tak jak we wcześniejszym przypadku jest to bardziej wina źle zaprojektowanego interfejsu, niemniej wpływa ona negatywnie na całokształt korzystania z edytora.
Na koniec zostawiłam wisienkę: brak jakiejkolwiek oficjalnej dokumentacji. Większość skrótów klawiaturowych poznałam przez moje przyzwyczajenia z innych edytorów oraz metodą chybił-trafił. W zasadzie jedyne oficjalne źródło, do którego udało mi się dotrzeć, to artykuł o wprowadzonych ulepszeniach w edytorze HTML. Tak zdecydowanie nie powinno być.
Dlatego też uważam, że pomimo przytoczonych w pierwszej części wpisu zalet, bloggerowy edytor nie jest zbyt wygodnym narzędziem do pracy nad kodem.
Podziel się swoją wiedzą
Z mojej strony to tyle. Jak zawsze zapraszam do dyskusji. Jestem ciekawa, ile z powyższych skrótów było wam już wcześniej znanych. A może macie w zanadrzu coś, co nie zostało wymienione w artykule, ale w korzystaniu z bloggerowego edytora wam się bardzo przydaje? Koniecznie podzielcie się tym w komentarzu!
Zapraszam też serdecznie na mojego instagrama, gdzie na stories mam zamiar zamieszczać z wyprzedzeniem informacje o planowanych postach. Będę też publikować mini-ankiety dotyczące tematyki postów, dzięki czemu jako czytelnicy realnie wpłyniecie na zawartość tego bloga. Aby być ze wszystkim na bieżąco, wystarczy obserwować konto kroltrefl.


Komentarze [0]
Prześlij komentarz