Z upływem czasu liczba rzeczy, na które powinniśmy zwracać uwagę przy projektowaniu szablonów (a także stron internetowych) wzrasta, zamiast maleć. Kolejnym elementem, który chciałabym omówić jest właśnie kontrast oraz znaczenie doboru kolorystyki bloga w celu poprawy jego czytelności. Ten temat wydaje się być dość dobrze znany, ale warto nieco głębiej zastanowić się, dlaczego kontrast ma tak ważne, wręcz fundamentalne, znaczenie przy projektowaniu wyglądu bloga i z czego to wynika, bo odpowiedzi mogą nie być całkiem oczywiste.
Ten artykuł może posłużyć jako rozszerzenie napisanego dawno temu tekstu o niedociągnięciach, które spotykałam w szablonach, jak i stanowić uzupełnienie tego dotyczącego typografii, w których także zebrałam rady dotyczące tworzenia szablonów.
W tym tekście skupiłam się jedynie na kontraście w kontekście treści/tekstu. O kontraście wizualnym będzie innym razem.
Dlaczego należy zwrócić uwagę na kontrast?
Czytelność
To pewnie i Wam wydało się dość oczywiste i niczym was tu nie zaskoczyłam. Zachowanie odpowiedniego kontrastu sprawia, że szablon jest jeszcze bardziej przejrzysty i czytelny. Dopasowanie koloru, kroju i wielkości fontu do koloru tła poprawia komfort czytania. Pewnie będę tu brzmieć jak zdarta płyta, ale szablon ma nie tylko wyglądać. Szablon przede wszystkim ma dostarczać publikowane na blogu treści w łatwy i przystępny sposób użytkownikowi. Ta myśl powinna być przewodnią, kiedy bierzemy się za projektowanie szablonów (ale także stron internetowych, plakatów czy innych „rzeczy", które mają przekazywać informacje).
Dostęp dla użytkowników z dysfunkcjami
Z Internetu korzystają także osoby z różnymi dysfunkcjami wzroku i tak naprawdę nie mamy pojęcia, dla ilu z nich nasz szablon, zamiast pomóc, utrudnił czytanie czyjegoś bloga lub co gorsza – okazał się barierą nie do przejścia. Dotyczy to zarówno osób słabowidzących, jak i cierpiących na zaburzenia postrzegania barw. Jeżeli myślicie, że takich użytkowników jest naprawdę niewielu, to muszę nadmienić, że ponad 8% mężczyzn cierpi na zaburzenia widzenia kolorów. Jeżeli blog jest skierowany głównie do męskich czytelników, to źle zaprojektowany szablon może negatywnie wpłynąć na odbiór treści aż u co piątego użytkownika. Osoby z problemem widzenia barw nie są w stanie odróżnić niektórych kolorów od innych, co może powodować problemy z czytelnością elementów zawierających zarówno kolorowy tekst jak i tło.
Kontekst wykorzystania
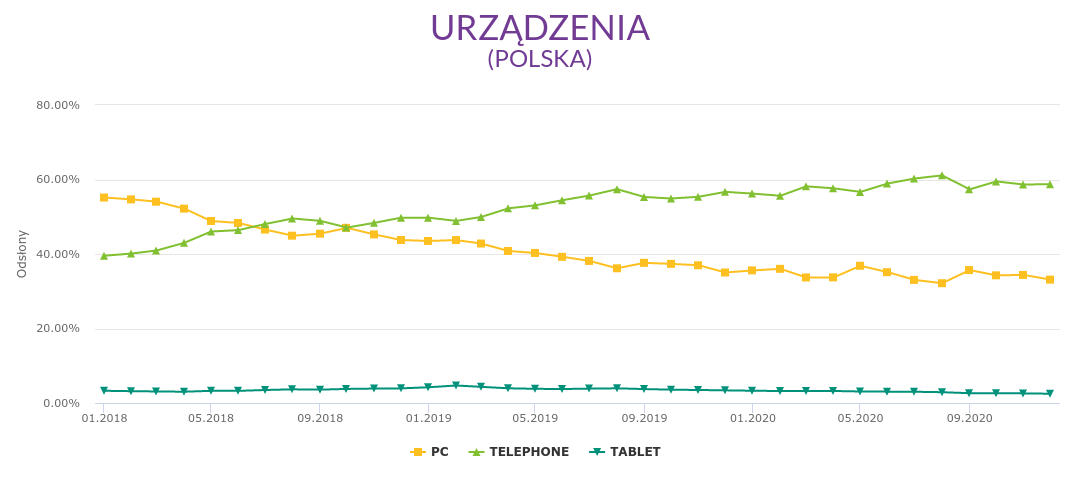
A dokładniej chodzi o miejsce, w którym przeglądamy treści. Z roku na rok udział procentowy urządzeń mobilnych w ogólnym zestawieniu urządzeń, z jakich łączymy się z siecią, wzrasta i oczywiście ten trend dotyczy również Polski.

|
| Zmiana procentowa udziału poszczególnych urządzeń do łączenia się z Internetem 2018-2020 Polska Źródło: Gemius, 01.01.2018 - 01.12.2020. Więcej na ranking.gemius.com |
Jaki z tego wniosek? Z urządzeń mobilnych, w porównaniu do komputerów stacjonarnych czy nawet laptopów, znacznie częściej korzysta się, będąc na zewnątrz w jasnym świetle dnia. W takim miejscu strona ze zbyt niskim kontrastem staje się mniej czytelna (lub wcale). To już są tylko moje przypuszczenia, ale przyjmuję, że właśnie blogi są jedną z grup witryn internetowych, które ze względu na swój charakter częściej niż inne mogą być wyświetlane na urządzeniach mobilnych np. w trakcie podróży pociągiem czy w oczekiwaniu na autobus miejski.
Standard WCAG o kontraście
Z ang. Web Content Accessibility Guidelines to zbiór wytycznych dotyczących projektowania stron internetowych przyjaznych wszystkim użytkownikom, także tym narażonym z różnych przyczyn na wykluczenie cyfrowe. Wytyczne pogrupowano na trzy poziomy zgodności: A (najniższy), AA i AAA (najwyższy) w zależności od wymagań potencjalnej grupy docelowej użytkowników.
Obecnie dostępna jest wersja WCAG 2.1, a minimalne normy dotyczące kontrastu dla poziomu AA prezentują się następująco:
- Tekst podstawowy powinien posiadać współczynnik kontrastu1 nie mniejszy niż 4,5:1.
- Dla dużego tekstu2 minimalny współczynnik wynosi 3:1.
- Tekst pełniący funkcję dekoracyjną, w tym ten w logotypach nie wymaga minimalnego kontrastu.
Dla poziomu AAA:
- Tekst podstawowy powinien posiadać współczynnik kontrastu1 nie mniejszy niż 7:1.
- Dla dużego tekstu2 minimalny współczynnik wynosi 4,5:1.
- Tekst pełniący funkcję dekoracyjną, w tym ten w logotypach nie wymaga minimalnego kontrastu.
Jak widać, standard nie definiuje współczynnika kontrastu dla poziomu A, czyli aby strona internetowa była przyjazna dla użytkownika, kontrast tekstu do tła musi spełniać wymagania poziomu AA. To pokazuje, jak ważnym jest on czynnikiem w odbiorze treści.
1 Współczynnik kontrastu wylicza się ze wzoru (L1 + 0.05) / (L2 + 0.05), gdzie L1 to względna luminacja jaśniejszego koloru, a L2 ciemniejszego. Współczynnik kontrastu zawiera się w przedziale od 1 do 21, co przyjęło się zapisywać w postaci od 1:1 do 21:1.
2 Duży tekst jest rozumiany jako nie mniejszy niż 18 punktów (jednostka w CSS: pt, w przełożeniu na pixele: 24) lub 14 punktów przy pogrubieniu (w CSS font-weight bold lub 700 i wyższy).
Drobne wskazówki
Tak jak wspomniałam wcześniej, kontrast nie zależy wyłącznie od kolorów dwóch elementów, ale także ich wielkości, a w przypadku fontów: kroju pisma i jego stopnia. Można przyjąć uproszczenie, że im mniejsza wielkość fontu, tym jego kolor powinien lepiej odznaczać się na kolorze tła, aby utrzymać wysoki kontrast.
Najlepiej kontrastują ze sobą kolory z przeciwległych biegunów nasycenia np. czarny tekst na białym tle, żółte litery i czarne tło, czy białe litery na niebieskim tle. Można skorzystać też z koła kolorów i wybrać te znajdujące się naprzeciwko.
Im wyższy jest kontrast, tym łatwiej odróżnić tekst od tła. Jednak nie należy też przesadzać w drugą stronę. Jadowicie żółty tekst na czarnym tle będzie miał wysoki poziom kontrastu, jednak czytanie takiej treści przez dłuższy czas większość użytkowników będzie męczyć. Niemniej niektóre wady wzroku wymagają właśnie tak mocnego kontrastu. Aby pogodzić te sprzeczne wymagania, wiele stron (w szczególności użyteczności publicznej, np. biuletyny informacji publicznej, co jest wymagane prawnie) udostępnia możliwość zmiany kontrastu strony (zazwyczaj na czarne tło z żółtym tekstem właśnie) oraz powiększenie stopnia pisma, aby użytkownik mógł dopasować jej wygląd do swoich wymagań.
Na szczęście dość łatwo przychodzi nam ocena, czy dobrane do tekstu i tła kolory zapewniają czytelność. W sytuacjach, kiedy mamy wątpliwości, najlepiej skorzystać z gotowych narzędzi.
Narzędzia do sprawdzania kontrastu
Tworzenie szablonów samo w sobie jest dość wymagającym zajęciem, dokładanie do tego kolejnej cegiełki warunków, które należy spełnić, może wydawać się przytłaczające. Na pomoc wszystkim strudzonym przychodzą zewnętrzne narzędzia służące do sprawdzania kontrastu.
WebAIM
Strona webaim.org udostępnia prosty formularz do sprawdzenia współczynnika kontrastu zarówno dla poziomu AA jak i AAA. Można kolory wpisać ręcznie w zapisie szesnastkowym RGB lub wybrać je z palety barw.
Wave
Wave to narzędzie, które pozwala kompleksowo przetestować całą stronę nie tylko pod kątem zalecanego kontrastu, ale także pozostałych wytycznych WCAG. Niestety zdarzają mu się pomyłki i złe interpretacje (np. traktowanie ozdobnego tekstu jako wymagającego minimalnego poziomu kontrastu), więc jego zalecenia traktowałabym raczej w postaci wskazówki niż wyroczni.
Colorsafe
To przykład narzędzia, który zamiast testować kolory, sugeruje te z wymaganym kontrastem. Na stronie colorsafe.co dostajemy listę kolorów pasującą do określonego przez siebie tła i fontu (kroju i jego wielkości). Polecana paleta bazuje na wytycznych z WCAG 2.0, a do wyboru mamy dwa poziomy wymagań AA oraz AAA. Idealnie sprawdzi się w początkowym etapie tworzenia, przy komponowaniu kolorystyki szablonu.
Spectrum
Spectrum to wtyczka do przeglądarki Chrome, która pozwala na symulowanie poszczególnych zaburzeń widzenia barw na stronach internetowych. Łatwo wówczas wyłapać elementy, w których treść i tło zlewają się ze sobą.
Zabawa z kontrastem
Na koniec podaję link do króciutkiej zabawy związanej z dopasowaniem kontrastowych kolorów. Możecie w tym momencie przećwiczyć swoje oko, a także poczytać nieco więcej o kontrastujących kolorach.
Zabawa Obróć się wokół koła kolorów
Podsumowanie
Jak widać odpowiednia kolorystyka dobrana do tła i koloru fontu na blogu może znacząco poprawić komfort i czytelność, sprawiając, że czytelnik zadomowi się na stronie. Kontrast ma znaczenie zwłaszcza dla osób posiadających problemy ze wzrokiem, narażonych na wykluczenie cyfrowe. Z tego względu powstał standard WCAG, który zawiera minimalne zalecenia dotyczące prezentacji treści na stronach internetowych. Jego stosowanie może wydawać się na pierwszy rzut oka kłopotliwe, ale odpowiednie narzędzia tę pracę ułatwiają.
Mam nadzieję, że dowiedzieliście się czegoś nowego, a sam artykuł znajdzie się pomiędzy innymi tekstami, do których warto wracać.
_
Gatkowska, Izabela, Wiesław Lubaszewski. Interfejs Dla osób z dysfunkcją Wzroku: Model Kognitywny i Przykład Dobrej Praktyki. Wydawnictwo Uniwersytetu Jagiellońskiego, 2013.


Komentarze [0]
Prześlij komentarz