Od czego się zaczęło
Prezentowany szablon na Bloggera został stworzony na zamówienie. Wygląd miał być inspirowany stylem art deco oraz minimalizmem. Motyw był tworzony na bloga z opowiadaniami, zatem docelowo miał prezentować duże ilości treści oraz pozwalać na łatwą nawigację pomiędzy kolejnymi rozdziałami poszczególnych serii. Oczywiście ważny też był jego wygląd w wersji mobilnej.
Projektowanie tego szablonu zdecydowanie było wyzwaniem, ale za to jakim kreatywnym!
Co udało się stworzyć

|
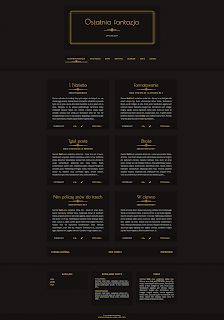
| Strona główna |
Kolorystyka
Próbując pogodzić ze sobą dwa trendy, udało mi się zaprojektować i zakodować prezentowany motyw na Bloggera. Dominuje w nim ciemna szarość oraz złoto. Motyw nie posiada obrazów ani grafik poza ikonkami. Nawet delikatne elementy wyróżniające zostały wykonane w nim przy pomocy kodu CSS.
Układ
Układ szablonu można zasadniczo podzielić na dwa rodzaje: siatkę z postami oraz pojedynczy otwarty post. Aby zachować przejrzystość i maksymalnie podkreślić treści, nagłówek z nazwą bloga wyświetla się wyłącznie na stronie głównej.
Najważniejsze informacje o poście, które miały prezentować się w siatce to: data publikacji, liczba komentarzy oraz przycisk przenoszący do pełnej treści rozdziału. Pod tytułem postu zostały umieszczone tagi, które na docelowym blogu segregowały treść według serii. Znalazły się tam po to, aby czytelnik od razu widział, z którego opowiadania pochodzi nowy rozdział.
Pozostałe gadżety takie jak Lista linków czy Popularne posty zostały umieszczone w stopce motywu.
Rozwiązanie szyte na miarę
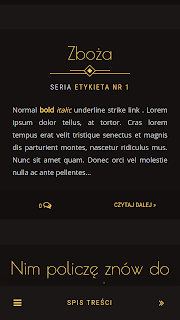
Ponieważ na blogu publikowane były opowiadania, jedną z najważniejszych podstron w szablonie był oczywiście spis treści. Z tego względu zdecydowałam się podmienić domyślny link w paginacji Bloggera prowadzący do strony głównej na ten do spisu treści.
Tak samo zostało to zaprojektowane w wersji mobilnej. Żeby ułatwić czytelnikowi korzystanie z nawigacji w szablonie, osadziłam ją na dole ekranu. Co więcej, poza linkiem prowadzącym do spisu treści oraz następnego/poprzedniego postu pojawił się tam też przycisk otwierający pełne menu.
Na podstronie ze spisem treści zaszły diametralne zmiany. Zamiast typowej podstrony umieściłam tam przeplatające się gadżety Tekst oraz Lista linków. W taki sposób poza listą rozdziałów na podstronie widniał też krótki tekst zachęcający do przeczytania konkretnej serii.

|
| Projekt podstrony Spis treści |
Ukryte detale
Ze względu na to, że szybki dostęp do serii był jednym z priorytetów, ich listę ukryłam także w głównym menu. Po kliknięciu przycisku Serie rozwija się lista z obecnie publikowanymi opowiadaniami.
Także przycisk Szukaj po kliknięciu rozszerza się, prezentując użytkownikowi pole tekstowe, gotowe do wpisania poszukiwanej frazy.
Także dla Ciebie
Także potrzebujesz szablonu szytego na miarę? Wypełnij formularz zamówienia. W przeciągu kilku dni otrzymasz darmową wycenę i wówczas zdecydujesz, czy chcesz kontynuować.
Mogę także dokonać zmian w posiadanym już przez Ciebie szablonie, tak, aby spełniał Twoje wymagania. Napisz do mnie, aby dowiedzieć się o tym więcej.







Komentarze [0]
Prześlij komentarz